Web Design Primer
Chapter 13 – eBook Production
This chapter discusses different methods for producing eBooks. Let’s assume as an example that the reader wants to write an eBook, “Introduction to Graphic Arts,” of which one chapter will be devoted to large-format inkjet printing.
In preparation for laying out the eBook, the author could write the chapters in Microsoft Word, Apple Pages, Google Docs, or similar program. Let’s assume all photos, videos, animations, and other media have already been created.
Apple iBooks Author
- To lay out the chapter in iBooks Author, open a new document and select Import > Chapter from Word or Pages.
- Drag-and-drop photos into the appropriate places on pages. The photos will automatically create a photo “widget,” or interactive element, which can include a sequential number, title, and caption, along with a background and border. Photos can be anchored to specific locations or to text.
- Drag-and-drop the video into the page. iBooks Author will optimize the video and create a widget as it would for a photo.
- Let’s say that the author wants to include an animation of the inkjet printing mechanism. The easiest way to include this in the iBook would be to do the animation in Tumult Hype, which can export animations as widgets.
- To export the iBooks Author file to an .ibooks file, select File > Export > iBook.
Adobe InDesign
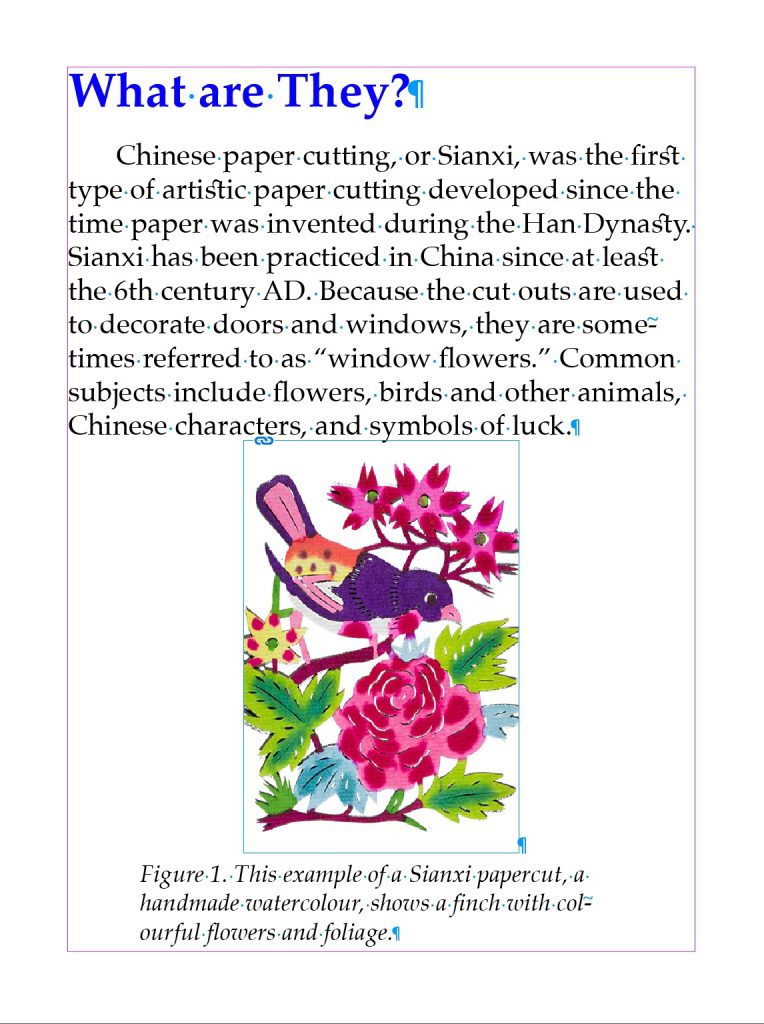
- To create an ePub in InDesign, the authors recommend starting with a new document for Electronic Publishing at half the resolution of an iPad (512×386 pixels). The page layouts in InDesign (Figure 13-1) will look approximately as they will in the finished ePub.
- Again, the chapter on Large-Format Printing (see above) can be imported into InDesign.
- All page elements for ePubs need to be laid out “inline,” which means the page can only contain one text box (e.g., not separate text boxes for the body, picture captions, and sidebars). “Inline” means that photos need to be placed outside the page, then cut and placed with the i-beam tool as text.
- Keep in mind that ePubs were designed to facilitate reading of text-heavy documents, not for complex page layouts with multiple, related graphics and captions. In other words, each page will look best if it includes only one graphic and related caption.
- Videos can be placed but will only show up when the ePub is output as fixed-layout (FXL). Likewise, an animation would need to be saved as an animated GIF and therefore could not include interactivity (i.e., no start/stop buttons).
- All text should be specified using Paragraph Styles in InDesign. Appropriate styles may include Body Text, Heading Text, Caption Text, and Figures (since inline photos behave as text).
- If an automated Table of Contents Style is set up and specified upon output, it will create a table of contents that can be accessed on the eBook reader.
- The cover should be created as a separate document, saved as a graphic (e.g., JPEG, PNG, GIF) and identified upon output.
- To output the ePub from InDesign, select Export > ePub (Reflowable).

WordPress Pressbooks
- To lay out the Pressbook, go to Pressbooks.com and set up a new account.
- Open a new document and place the text file containing the chapter.
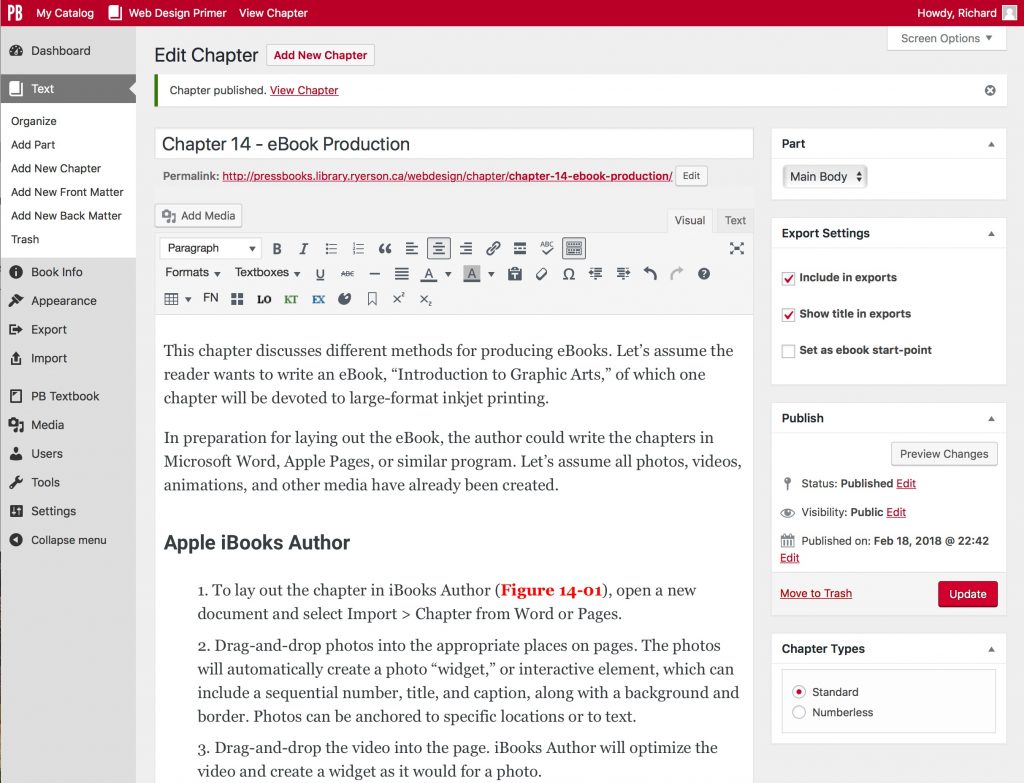
- Media can be added similar to iBooks Author and InDesign (Figure 13-2).